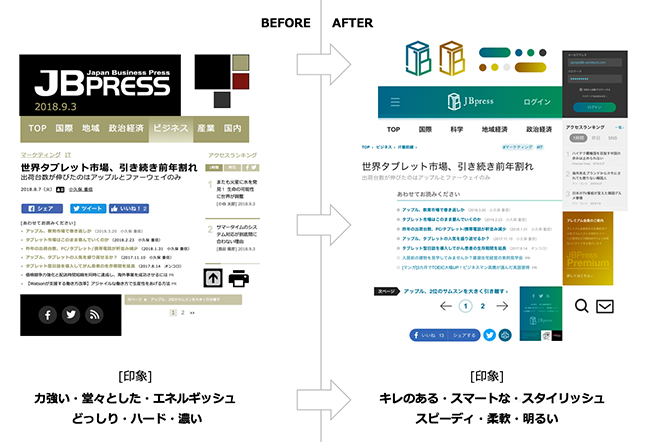
2019年6月6日、JBpressはサイトのリニューアルを行った。サイトのデザインも大きく変わり、驚かれた読者の方も多いかもしれない。これまで黒と金色を基調とした重厚なイメージの強かったJBpressが、青と緑をベースにライトな印象のサイトに生まれ変わったのはなぜなのか。
今回のリニューアルのデザインを手がけたのは、ビジネス・アーキテクツ クリエイティブUNIT シニアデザイナー 秋山朋三(あきやま・ともみ)氏。2002年にビジネス・アーキテクツに入社し、キャリアを重ねてきた秋山氏から、Webデザインのトレンドや移り変わり、そして今回のJBpressリニューアルのコンセプトやそこに込めた思いを聞いた。

秋山朋三氏(株式会社ビジネス・アーキテクツ クリエイティブUNIT シニアデザイナー)
2002年にビジネス・アーキテクツ入社。大規模なグローバルサイトやコーポレートサイト、ポータルサイト、ニュースサイト、ECサイト等、さまざまな目的・特性を持つWebサイトのデザインを手がけている。最適なユーザー体験の定義と要件化、実現のための施策の立案、ユーザーテストによるチェック・改善等、UX観点を持って包括的に携わる。
■再注目されている「デザインシステム」
――秋山さんは、長年、Webデザインの世界を最前線で見てきました。その中で、どのような移り変わりがあったのでしょうか。
秋山朋三氏(以下敬称略) Webというメディアができた頃は、我々は、外部の専門家としてデザインを作成し、納品することが求められていました。ですが、今では企業の中でWebの知見を持ち、当然、自社のことは我々よりも分かっている「Web担当者」が、増えてきました。これまでのように“世間的にいいというもの”を作っても、「うちは違うものを」とか「そこはポイントではない」と言われるようになってきました。ですので、我々がいいものを作って提供するというより、一緒に考えてやり取りをしながら作っていくという形になってきました。
――デザインの手法はどのように変わってきていますか。
秋山 いろいろなフレームワークやテンプレートが整備されてきており、その中から合うものを選んで、組み合わせて作るというやり方が、主流になっています。
最近では、もう少し大きな視点で、デザインの考え方やポリシーの原則などをコンセプトまで具体的に落とし込んで、使うパーツまで網羅的に管理する「デザインシステム」として再注目されています。大きな海外の企業の中にも、社内にデザインシステムを持っているところがあり、一般に公開していたりします。
――デザインシステムには、どのようなメリットがあるのでしょうか。
秋山 デザインシステムは、デザインのコンセプトや企業の考え方をまとめたものですので、一貫したデザインを世に出していけるというメリットがあります。デザインパーツに限らず、写真の選び方やアイコンのルールなども決められていて、使える形で提供されています。それは、企業のブランディングにつながります。
また、機能の面では、たとえばECサイトなどいろいろな機能が提供されているサイトで、それぞれに同じようなデザインを使っていくことで、一貫した顧客体験や価値を提供できます。今後は、デザインシステムに基づいてサイトを構築する上で、デザインパーツをCMS的に管理していくということもあるかもしれません。
――デザインシステムの他には、どのようなトレンドがあるのでしょうか。
秋山 今回のJBpressへの提案の際もそうでしたが、実際に動くプロトタイプを早い段階で作り、イメージを触って確かめられるようにすることが多くなっています。そうすることで、最初の合意形成がスピーディーになり、またそれはお客様と共有し、一緒に作るためのツールになります。
――秋山さんがこれまで手がけたデザインで、心に残っているものはどのようなものでしょうか。
秋山 作る過程がよかったもので、某大手小売業様で、オンラインでモールを立ち上げるというプロジェクトがありました。2011~12年頃の話で、ECサイトのゼロからの立ち上げでした。弊社以外にも何社かと協働していたのですが、最初に全員で合宿をしました。実際にお客様が運営される店舗の中をフィールドワークしたり、店員さんにインタビューしたりして、単にキックオフというより、初めの段階でサイトの名前やコンセプト、重要な機能、ユーザー定義やデザインの方向性など、根本の部分をみんなで一緒に考えて決めるという形を取りました。それをきっかけにして、一気にプロジェクトを前に進めたという経験ができました。
■信頼感を感じられるトーンに
――今回のJBpressのリニューアルは、どういうコンセプトで取り組まれたのでしょうか。
秋山 デザイントーンを刷新するという点で、もっと若い人たちに届くように、見やすくしたところがポイントです。これまでのサイトのトーンは「力強い、堂々とした、エネルギッシュ、どっしり、ハード、濃い」でしたが、リニューアルでは「キレのある、スマートな、スタイリッシュ、スピーディー、柔軟、明るい」印象にシフトしました。ここはデザインの一番のエッセンスが詰まったものとして、最初に決めたものです。
――そのようなキーワードから、どのように考えて表現へと落とし込んだのでしょうか。
秋山 ビジネスパーソンがメインの読者層になるので、青の持つ「ビジネス」「仕事」という印象を入れたいと思いました。また、より若い人たちに届けていけるように、若葉色まではいかなくても緑もひとつの柱にしました。それらをどう組み合わせるかの具体的な手法として、グラデーションを選択しました。

――最近はスマートフォンで閲覧される読者が多くなり、今回のリニューアルでもスマートフォンでのデザインを意識していただきました。その点に関して、工夫したことはありますか。
秋山 なるべくシンプルにして、ごてごてした印象を払拭しました。スマートフォンの場合、あれもこれもとはできるようにしないほうがよく、なるべくできることは絞って、そこにたどり着くまでの道筋を見やすくすることが大事です。
あとは、ゆとりのあるレイアウトと適切な強弱。これは装飾をあれこれ付けるのとは逆の方向で、間の取り方、大きさの違いを最適にすることに気を配っています。見出しを見やすい大きさにするとか、見出しと次の要素までの間をどれくらい取ればいいかとか、読み終わった後の次へのアクションを区切りなく次に行けるようにするなどです。
――ビジネスメディアのデザインという点で、気にしたことはありますか。
秋山 なるべくシンプルにしています。読んでもらうところは読みやすくして、読んだ後に次のアクションに分かりやすく導けるように考えました。
特にビジネス向けというところでは、信頼感を感じられるように強く意識しました。あまり遊びすぎず、真摯さや真面目さを出しています。今後MediaWeaver(※)を展開していく中でひな形的な位置づけになるといいと聞いていたので、その辺りも考慮しています。
――デザインで悩んだところや「ここは見てほしい」というところは、どのような点でしょうか。
秋山 悩んだり苦労したりしたところはあまりありません。特に各分野の担当者とコミュニケーションを取りながら進めていくのはやりやすかったです。DMPを活用したデータや行動履歴の解析、グロースハック、広告的な視点、CMSの観点をそれぞれ開示してもらい、ここはこうしようと整理をしながら話ができたので、デザインに集中できてやりやすかったです。
あとは、PC用の表示とスマートフォン用の表示で、同じパーツを、幅を変えるだけで使い回せるようにしています。それぞれのパーツを画面の幅に合わせて伸縮可能なつくりにしておくことで、PCとスマートフォンで出し分けをしながらもレスポンシブ的なデザインを実現できます。表示デバイスを問わないMediaWeaverの特性を生かして、同じデザインを同じように提供することにつながるので、ここはこだわったところです。先ほどのデザインシステムに通じるところですね。
――最後にJBpressに期待することを教えてください。
秋山 JBpressに限りませんが、メディアを運営している団体には、コンテンツに接した人に何をしてほしいか、どう変わってほしいか、それによって世の中がどうなっていくといいなという願い、ポリシーを提示してほしいですね。小さなメディアはその点は分かりやすいですが、大きなメディアは何度か通う中で見えてくる、そのような体験ができるメディアになっていっていただけたらと思います。
■ 株式会社 ビジネス・アーキテクツ
Webサービスの企画・設計・デザイン・開発・運営を通じて、企業のコミュニケーション戦略の提案を実施するWebデザイン企業。1999年1月創業。大手航空会社や通信会社、法律事務所、大学など幅広いクライアントからの信頼を得ており、最近ではNTTデータグループWebサイトの構築や、デンソー グローバルサイトのリニューアルを手がける。文化庁メディア芸術祭デジタルアート(インタラクティブ)部門優秀賞、Yahoo! JAPAN インターネットクリエイティブアワードなど、受賞歴多数。国内外から実績を高く評価されている。
Webサイト>https://www.b-architects.com/
制作事例>https://www.b-architects.com/works/jbpress/
関連記事:JBpressフルリニューアル~私たちが新たなタグライン、ロゴ、デザインに込めた思い
(内容はすべて執筆時の情報です)












