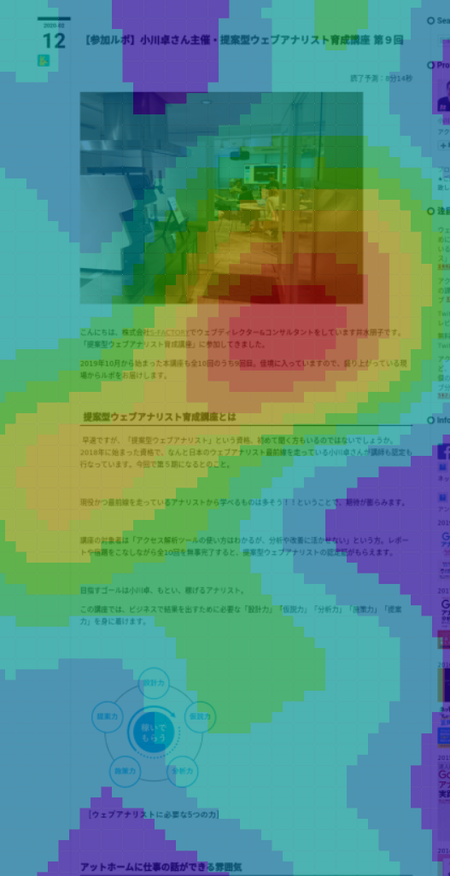
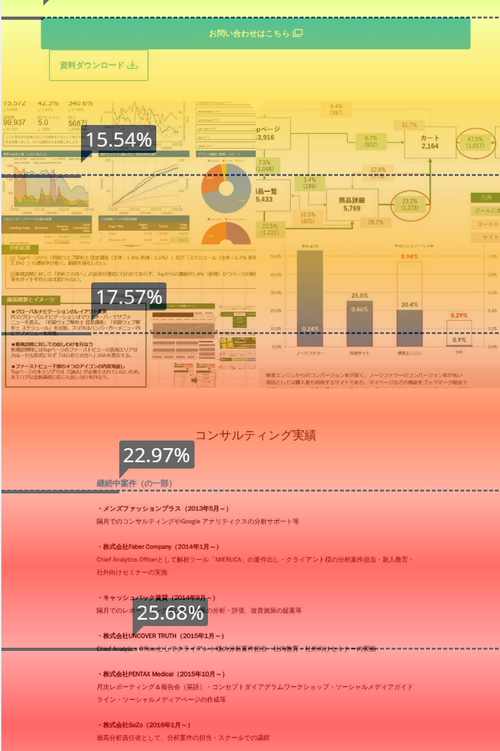
「ヒートマップツール」というものを聞いたことがありますでしょうか?名前は聞いたことが無くても以下の画像をみていただくとイメージが付くかと思います。

ヒートマップツールはページ内のユーザー行動を理解するために非常に便利なツールです。第1回はアクセス解析ツールとの違いや、何が出来るかを紹介いたします。
アクセス解析ツールとヒートマップツールの違い
簡単な比較表を作成してみました。
| 項目名 | アクセス解析 | ヒートマップ |
|---|---|---|
| 分析 | サイト全体・ページ全体 | ページ内の詳細 |
| 特徴 | ウェブサイト内でのユーザー行動を把握することが可能 | ページ内でのユーザー行動を把握することが可能 |
| 主なレポート | 流入元 閲覧や流入ページ 遷移先ページ ユーザーの属性情報 コンバージョン |
スクロール率 注目箇所 タップ・クリック箇所 行動リプレイ(一部ツール) |
| 利用用途 | モニタリング 分析による課題発見 施策前後の振り返り |
ページ単位の修正材料 施策前後の振り返り |
| 主なツール | Google アナリティクス Adobe Analytics AIアナリスト RTMetrics 等 |
USERDIVE Ptengine Userheat ミエルカヒートマップ Clicktale 等 |
一番の違いは分析出来ることの違いになります。サイト全体の傾向把握や分析にはアクセス解析ツールが向いていますが、ページ内の分析に関してはヒートマップツールの方が出来ることが多く、また直感的に利用することが可能です。
記事を読んでもらうための工夫を行う(3)スクロール率や読了率を見る意味と計測方法を理解する
あるいは
記事が「しっかり読まれている」かを確認するために、Google アナリティクス「ページ表示時間」を計測する
といった記事で、ページ内の動きを把握するための方法を紹介してきましたが、やはり本職のツールであるヒートマップツールほどは分かりやすくないかなと思っております。どうしても数値がメインになってしまうため、以下のようなビジュアライズが出来るのは上司や周りの方にも説明しやすいのではないでしょうか。

メディアサイトでヒートマップを利用するポイント
ヒートマップツールの多くはページビュー数で値段が変わってきます。そのためページビュー数が多いメディアで全ページ継続的に計測することはあまりお勧めしません。また記事ごとにスクロールやタップを見ても、記事内容を変えることは難しいでしょう。
そこでメディアサイトのヒートマップが使える3つのポイントを紹介しておきます。
1:トップページの最適化
2:記事読了後の広告や関連リンク記事の最適化
3:タイアップ記事やランディングページ等の最適化
この辺りに特に有効かなと考えております。
具体的な分析方法については第3回で触れる予定です。
まとめ
今回はヒートマップツールとアクセス解析ツールの違いを中心に紹介してきました。次回は具体的にヒートマップツールはどういったレポートを出すことが出来るのか、そしてメディアサイトならではの「見方」について紹介していきます。お楽しみに!

株式会社日本ビジネスプレスCAO
小川 卓
【プロフィール】University College London (UCL:英国)・早稲田大学大学院理工学研究科を卒業。渡米・渡英合計14年。TOEIC 965点(2010年)・GAIQ(2017年)・ウェブ解析士マスター(2016年)。趣味はピアノ・テレビゲーム・サッカー・温泉。ウェブアナリストとしてリクルート、サイバーエージェント、アマゾンジャパン等で勤務後、独立。複数社の社外取締役、大学院の客員教授などを通じてウェブ解析の啓蒙・浸透に従事。株式会社HAPPY ANALYTICS代表取締役。2018年3月より株式会社日本ビジネスプレスCAO。
※日本ビジネスプレスではMediaWeaver(メディアウィーバー)をご利用のメディア様向けに「グロースハックコンサルティングサービス」を行っております。ぜひ担当者までお声掛けください。
(内容はすべて執筆時の情報です)












